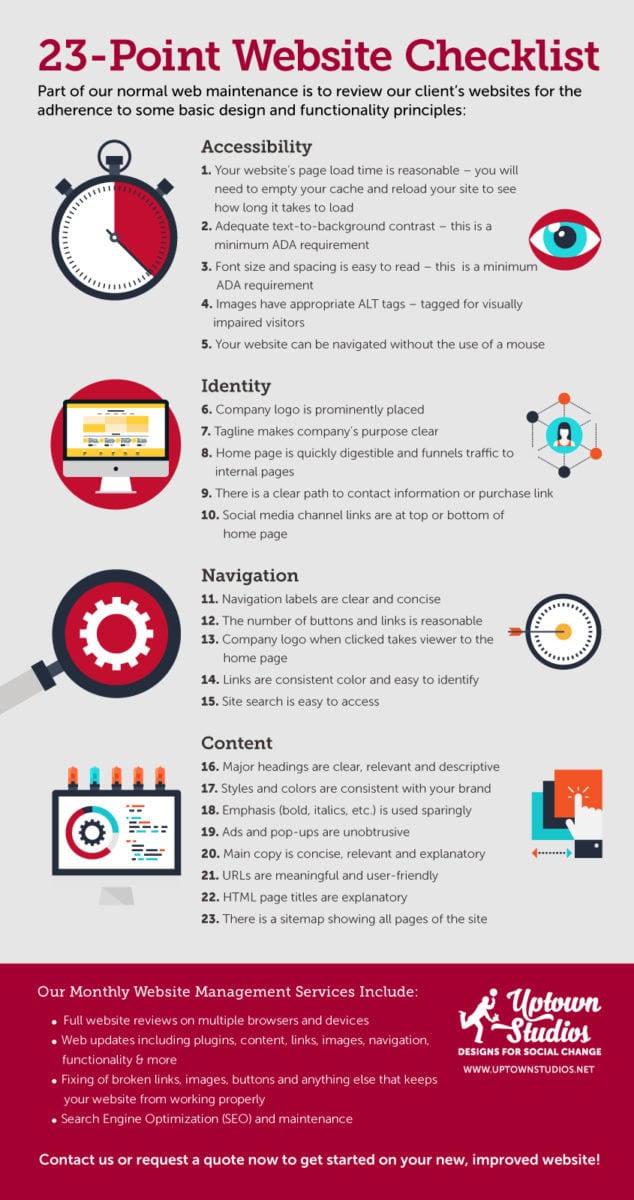
Part of our normal web maintenance is to review our client’s websites for the adherence to some basic design and functionality principles:
Accessibility
- Your website’s page load time is reasonable – you will need to empty your cache and reload your site to see how long it takes to load
- Adequate text-to-background contrast – this is a minimum ADA requirement
- Font size and spacing is easy to read – this is a minimum ADA requirement
- Images have appropriate ALT tags – tagged for visually impaired visitors
- Your website can be navigated without the use of a mouse
Identity
- Company logo is prominently placed
- Tagline makes company’s purpose clear
- Home page is quickly digestible and funnels traffic to internal pages
- There is a clear path to contact information or purchase link
- Social media channel links are at top or bottom of home page
Navigation
- Navigation labels are clear and concise
- The number of buttons and links is reasonable
- Company logo when clicked takes viewer to the home page
- Links are consistent color and easy to identify
- Site search is easy to access
Content
- Major headings are clear, relevant and descriptive
- Styles and colors are consistent with your brand
- Emphasis (bold, italics, etc.) is used sparingly
- Ads and pop-ups are unobtrusive
- Main copy is concise, relevant and explanatory
- URLs are meaningful and user-friendly
- HTML page titles are explanatory
- There is a sitemap showing all pages of the site
Let us know how we can help you!