
A good text editor is a web developers best friend. I have used a few over the years and have had varying experiences with each one I have used. In the past I have tried out TextWrangler for Mac, Notepad++ for PC, and, one of the most popular, Sublime Text 2. Then, one day while listening to my favorite podcast ‘Shop Talk Show’ I learned about another text editor: Atom. I fell in love.
Atom, in my opinion, is the best text editor out there. It is highly customizable, themeable, hackable, and extensible. It is a joy to work with and has sped up my development process immensely due to its huge repository of extensions (called packages) that make life easier. Here are some of my favorite Atom packages:
Minimap
Minimap is a preview of your source code that appears to the right of the document you are currently working in. It gives you an idea of where you are in the document and allows for quick navigation to other sections of your file. When files are several thousand lines long, this comes in quite handy.

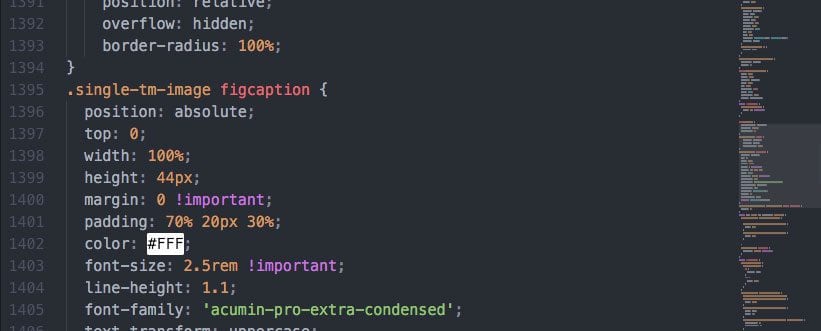
Pigments
Pigments is a package to display colors in projects and files. It takes any color, whether its a string, HEX value, RGB/RGBA, or Sass variable and shows you the color right there in Atom text editor.

Go To Line
This package lets you jump straight to a line number by using Ctrl-G plus the line number. This is great for when you are debugging a file in the browser and need to jump to corresponding line number in your text editor to make an edit.

Color Picker
Color Picker is a handy tool for selecting colors in Atom text editor. Right click and select Color Picker, or hit CMD-SHIFT-C/CTRL-ALT-C to open it. It currently reads HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 and VEC4 colors – and is able to convert between the formats. It also inspects Sass and LESS color variables. Just open the Color Picker with the cursor at a variable and it’ll look up the definition for you. From there, you can click the definition and go directly to where it’s defined.
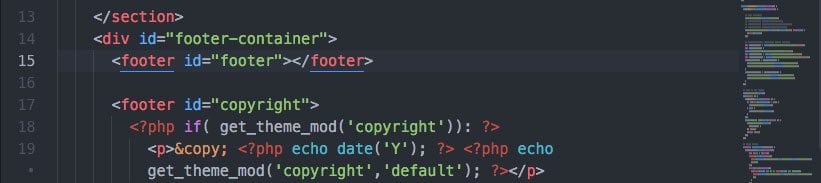
Auto Close HTML
This is a package that will automatically add closing tags when you complete the opening tag. It will only shave a few hundred milliseconds from your workflow, but over time that adds up to hours, even days, of time saved.

Linter
Linting code means to pick off the parts of the code you are not using at run time. Think of it like picking off lint balls from a sweater: they used to be part of the sweater, but now you don’t need them and they make you look messy. Many pre-processors will have a way to lint your code when it compiles, but now you can do this in Atom text editor! It also allows you to install linters for different languages, such as HTML, CSS, Sass/SCSS and JavaScript.
And that is just a few of the great packages that Atom editor has to offer. There are tons more that will help speed up any developer’s workflow, no matter the skill level. Atom FTW!
Blog


