
Have you ever been excited to place your brand-spanking-new logo on your letterhead, but when you open up the files you feel you’re staring at a foreign language? Well, you are. It’s a graphic design language. CMYK this, and RGB that. Well, don’t fret! We are here to clear up any confusion and act as your guide to the galaxy of design lingo.
At the end of every design project, we provide our clients with in-depth libraries of brand assets to utilize moving forward. We create differentiation of color spaces for print and digital applications, along with a slew of proper file types for both print or digital formats. This is when the questions always start to arise. What do I use for printing the logo? What do I use for our website header? Why is this JPG so small? What is RGB? Why do I need so many different versions?
With all these questions, there is always more. It can sometimes become challenging to separate what is common knowledge from a designer’s purview to a client’s. How we all forget, “Common is only common, if it’s common to you and I.”
So, this blog is here to make file types and colors profiles common between us. Without further a due, we will be formatting today’s learning lesson in a “File Types and Color Profiles for Dummies” kind of way, in hopes of bridging the gap and have you feeling like a pro.
First Things First, We Need to Get You Acquainted with The Color Spaces and Their Terminologies
WEB/DIGITAL COLOR SPACES
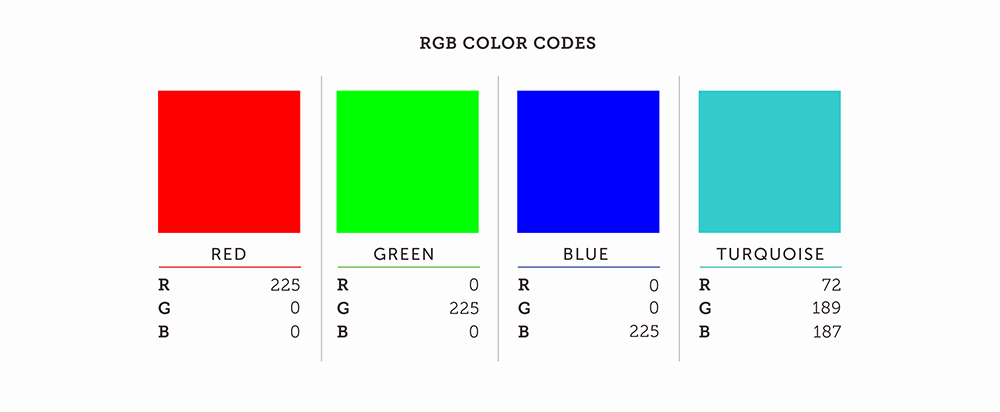
What is RGB?
Ruth Bader Ginsburg? Nope, that’s RBG. Red, Green, Blue (RGB) is the color space used for all things digital. Anything that is shared through a digital space uses layers of reds, greens, and blues to produce various colors inside a particular range of color or color gamut. The light source in your digital screens brightens these colors and allows for a larger gamut of colors than what we use for printing (CMYK). Digital screens use these three colors in different combinations to create the images and colors you see on your screen.

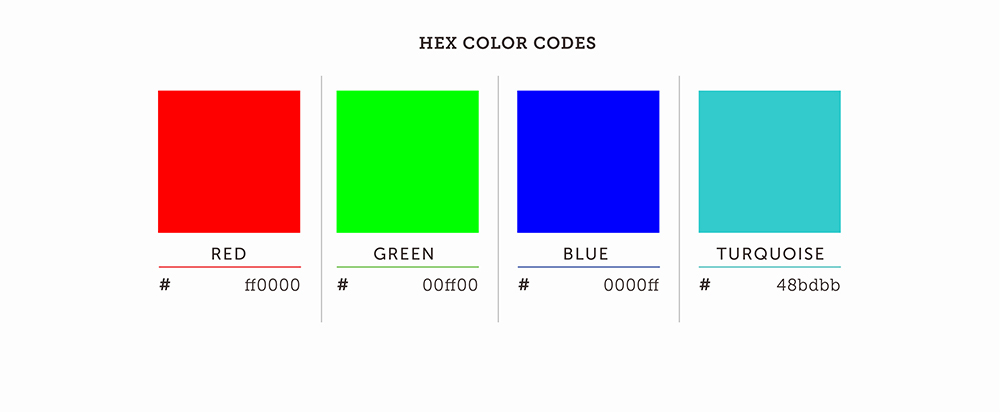
What is a HEX Code?
Designers and web developers use HEX codes to identify colors when designing for websites. A HEX code is a six-digit code comprised of numbers and letters defined by a mix of Red, Green, and Blue (RGB) colors. A HEX code is a shorthand code for the RGB color value with very little color differences between the HEX code and RGB code to the naked eye.

PRINT COLOR SPACES
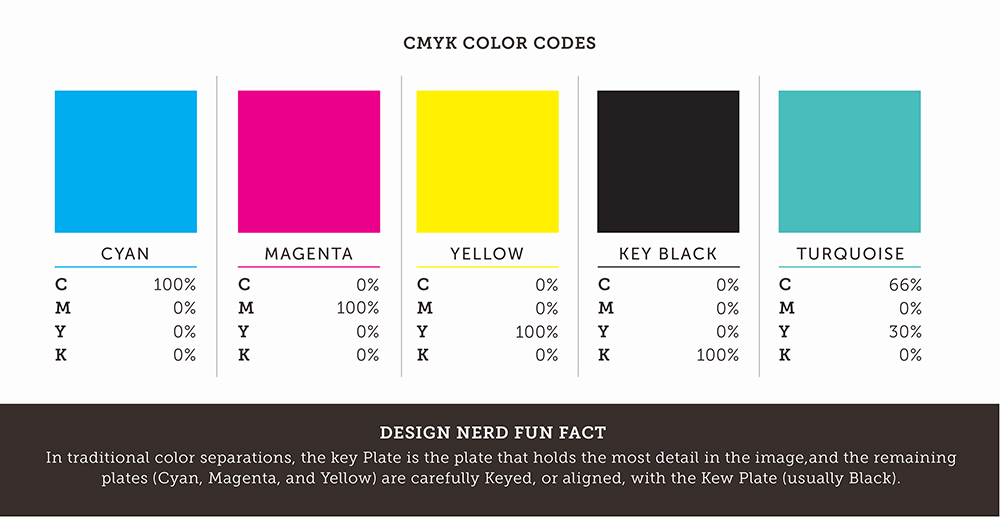
What is CMYK?
Designers and web developers use HEX codes to identify colors when designing for websites. A HEX code is a six-digit code comprised of numbers and letters defined by a mix of Red, Green, and Blue (RGB) colors. A HEX code is a shorthand code for the RGB color value with very little color differences between the HEX code and RGB code to the naked eye.

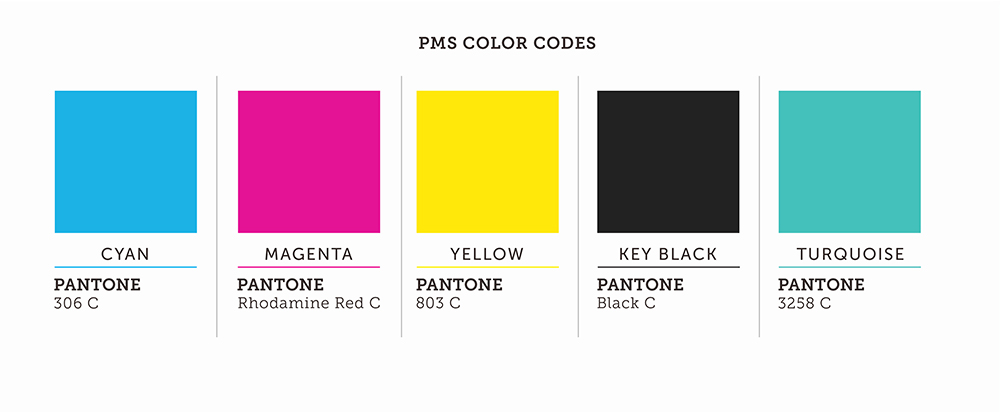
What is PantoneTM Matching System (PMS)?
PMS colors were created to help standardize colors. PantoneTM printing is color specific and uses highly precise mixes of ink (color) to create an exact color. PMS gets its name by using pre-determined colors to “match” certain colors. Think of this the same way you would create paint at a hardware store. PMS colors can streamline the process of printing and could cut down costs if only using one or two colors. Printers work with PMS on a regular basis because they offer a tonal range that CMYK doesn’t. PantoneTM swatch books are helpful tools that allow designers and clients to find any PMS value for any CMYK color that has been done or needs to be created/matched.

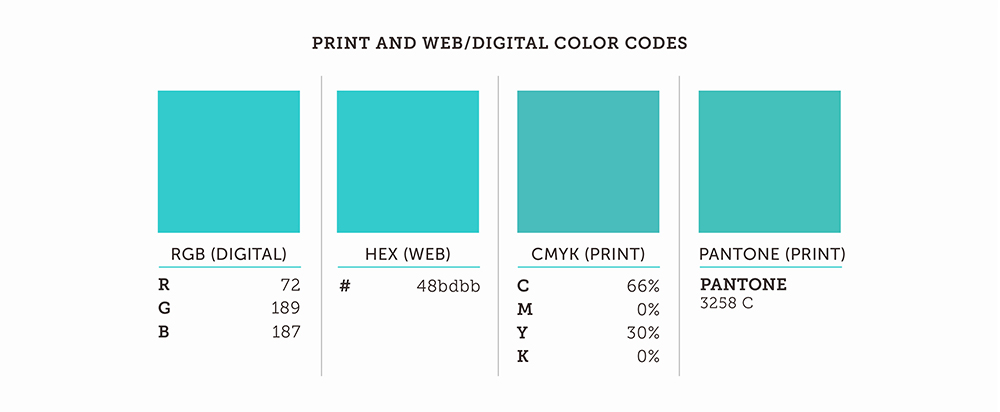
See, now that wasn’t too hard, right? A quick recap (See image below). CMYK and PMS are for print production, and RGB and HEX are for web or digital applications. Now that that’s out of the way, we can get into the reason why those color profiles are so important. But first, let’s brush up on the various static (no movement) types of files (file types) you can come across.

Low and Behold, The Different Types of Files (File Types) You Need-To-Need-To-Know and When To Use Them
COMMON STATIC FILE TYPES
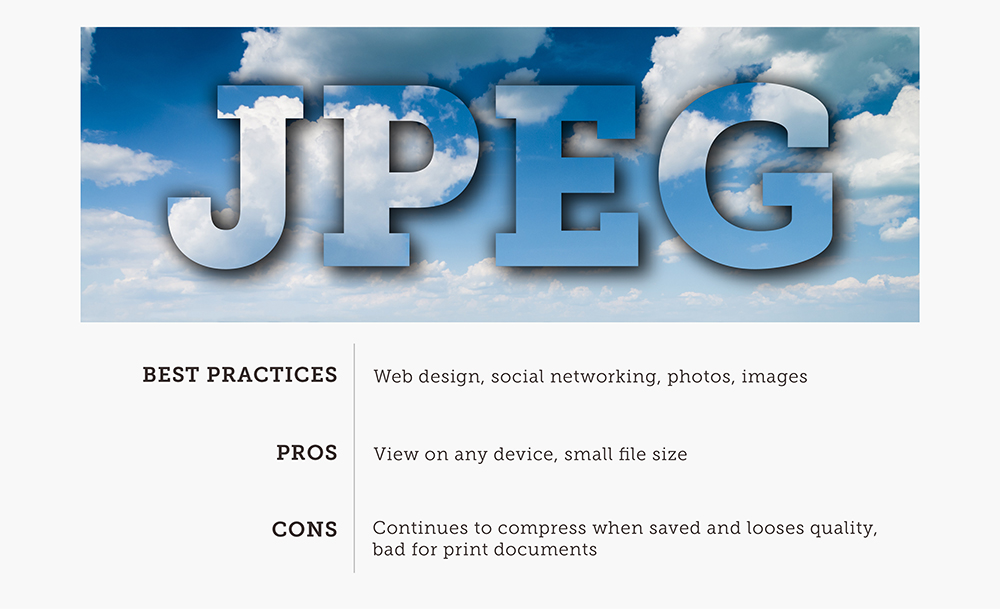
1. Joint Photographic Experts Group (JPEG)
JPEG tends to be the most commonly used format for digital cameras and images/ photographs living in a digital space. This file type compresses your images down to the smallest file size. JPEG images keep all of the information that is need-to-see and gets rid of the excess data the human eye “can’t” perceive. Most people tend to use JPEG because it’s the most commonly seen and known. It is very easy to send because of its small size, but the compression issues affect the resolution and make your photos, graphics, images, and logos pixelated and grainy. JPEGs “degrade” in quality over time. Since they are compressed files, they will continue to compress when saved. The more a JPEG is downloaded and saved across the web, the more excess data is removed.

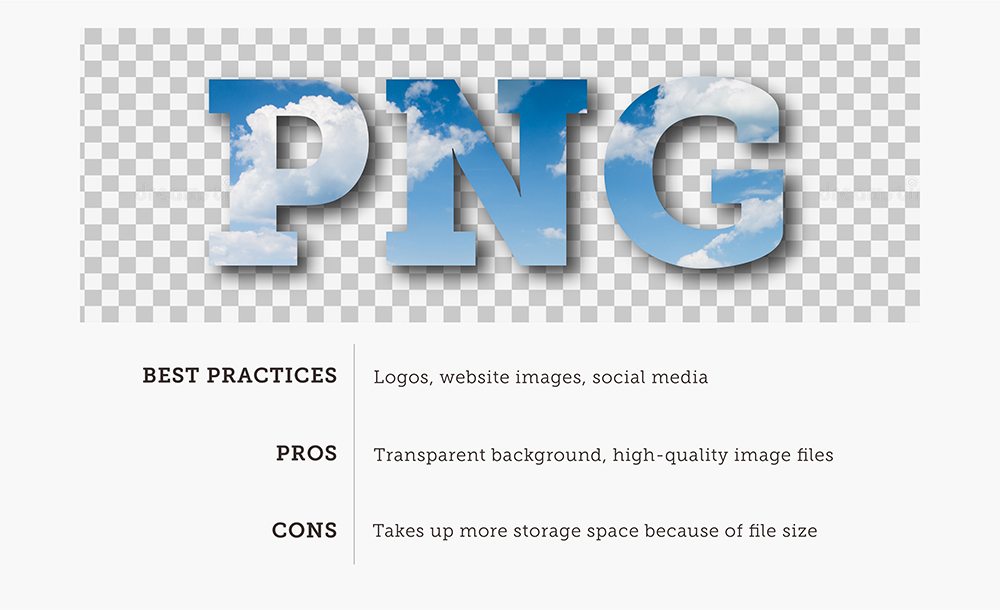
2. Portable Network Graphics (PNG)
A PNG is the high-quality version of a JPEG. PNG still compresses its files like a JPEG but does it in a way that retains the original image’s sharpness and color gamut. The biggest plus to PNGs is that they can have transparent backgrounds. This is something JPEG will never be able to do. This means that the PNG can sit on top of other images, and take a different image on as their backgrounds. The file size is fairly larger than a JPEG, so you don’t want to use a ton of large PNGs all in one place (like a web page gallery).

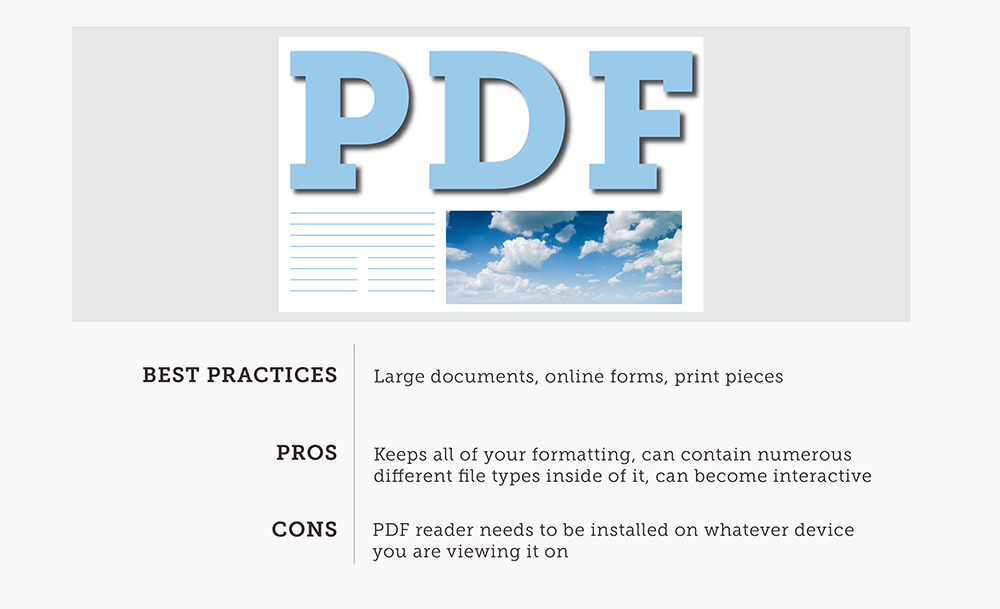
3. Portable Document Format (PDF)
This is the second most common file type, behind JPEG, which is a Universal file type. PDF’s are multi-purposed for print applications (PDF Print), and for online documents (PDF Interactive). Adobe created this file type in hopes of displaying the file in the same format it was created, no matter what device or software someone chooses to view it on. PDFs are best for large documents that you plan on sharing with others without compromising your original design. PDFs can also contain numerous different file types inside of them, and even become interactive (like forms or buttons to jump through pages).

4. Scalable Vector Graphics (SVG)
SVG is most commonly used by graphic and web designers to display digital illustrations created in programs like Adobe Illustrator that are infinitely scalable (vectors). This file type maintains the highest quality and resolution, even when resized to 10x its original design size. SVG images are viewable on all web browsers but can also be suitable for printing purposes. When designers create logos, icons, and illustrations, most choose SVG as one of their main file types.

5. Encapsulated Postscript (EPS)
Similar to a PDF, EPS is a universal file type for vector-based graphics that may be opened in almost any design software. EPS is a file in a vector format that produces high-resolution graphics for print. EPS files are normally used by designers to pass their vector-files from design program to design program without losing quality from the original software they designed the file on.

We could go on-and-on about the different native file types that designers use to create the documents that clients end up with. Photoshop (.psd), Illustrator (.ai), and InDesign (.id) are some of the common Adobe files you may have come across in your “Working Files” or “Design Files” folders from designers you have worked with. These file types will only open in the programs that they were developed in, and should be used by a professional Graphic Designer with a style-guide (brand guidelines that shape the way you use your logo, branding, graphic elements, photography, etc.) to reference and ensure proper use of your brand elements.
Now That You’re an Expert On File Types and Color Spaces, Let’s Mix-And-Match
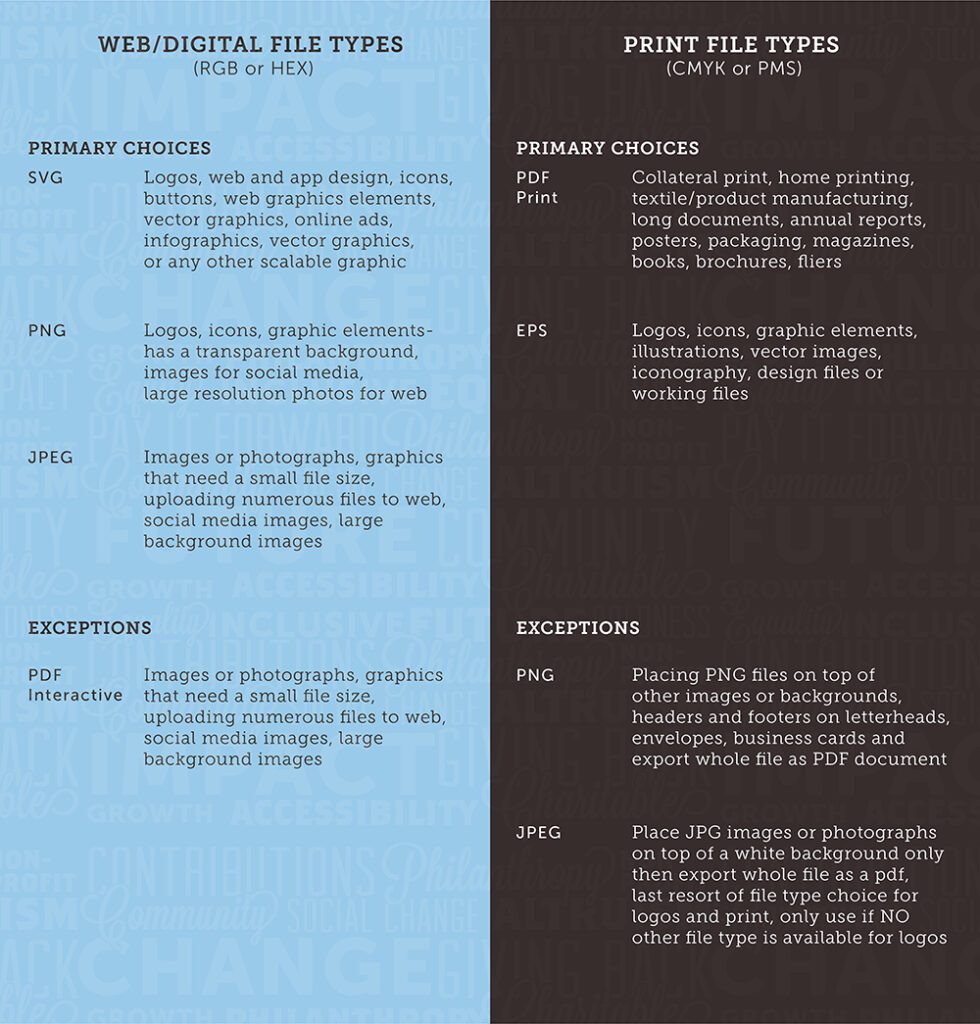
THESE ARE THE TYPES OF FILES YOU WOULD USE FOR PRINT AND DIGITAL PURPOSES WITH REAL-LIFE EXAMPLES
WEB/DIGITAL FILE TYPES (RGB or HEX Codes)
Primary Choices for Web/Digital:
- SVG
Examples: logos, vector graphics, icons, or any other scalable vector graphic. Perfect for website optimization, high resolution, no compression. - PNG
Examples: Better quality than JPG for logos, but also larger file size, graphics that need to be super-imposed over others on the web. - JPG or JPEG
Examples: Graphics, logos, and icons for website. Small file size won’t take up room on the website or social media.
Secondary Choices for Web/Digital:
- PDF Interactive
Examples: Long Documents, Annual Reports, Posters, Packaging, Magazines, Books, downloaded off of a website, digital presentation.
PRINT FILE TYPES (CMYK or PMS)
Primary Choices for Print:
- PDF Print
Examples: Long Documents, Annual Reports, Posters, Packaging, Magazines, Books, Textile/product manufacturing - EPS
Examples: Logos, Illustrations, Graphic Elements, Vectors, Iconography
Secondary Choices for Print:
- PNG
Examples: Place PNG files on top of different images, backgrounds, headers, and footers on letterheads, envelopes, business cards then export the whole file as PDF. - JPEG
Examples: Place JPG files on top white background only then save as a PDF, last resort of file type choice for logos and print, only use if NO other file type is available for logos when placing in a PDF.

In conclusion, knowing when to use each color profile and file type gives you control when using your brand assets. This helps you create consistency in your brand across all touchpoints. Now, you still may have questions, so don’t be afraid to reach out! Uptown Studios, myself included, are here to answer any of your design questions if we didn’t get to them here! Check out some of our other blogs on bettering your marketing and branding, and apply some of this new-found knowledge. Now, go place that logo in your letterhead like the pro you now are!
Blog


